- KB금융그룹 통합 UX 가이드 제작 2023FinanceApp app log
Overview
KB 금융그룹 계열사 App 서비스의 통합 사용자 경험 가이드 구축을 위한 사전분석 단계 프로젝트 입니다. 금융그룹 브랜드 로서 탁월한 금융 서비스 경헙을 제공하는 것을 목표로 진행 하였으며 일관성, 직관성, 프로세스 단축을 중요하게 생각 하였습니다. 이를 위해 9 개 대상 서비스의 입력정보 ∙ 프로세스 ∙ 화면 별 UI 요소를 기준으로 사용자 경험을 비교 ∙ 분석후 금융 그룹 관점의 개선된 통합 사용자 경험 가이드 초안 (회원가입 Process) 을 제작하였습니다.
KB 금융그룹
통합 사용자 경험 가이드
- 경험 일관성
- 단축 프로세스
- 직관적 경험
Challenge
9개 대상 서비스의 공통 개선 방향과 단계별 전략 도출에 중점을 두고 진행 했습니다. 이를 위해서 각 서비스의 특성을 고려한 공통 개선점 도출이 필요 했습니다. 현황 분석시 차이점 분석과정을 통해 서비스 특성을 고려한 공통 개선 전략 을 도출 할 수 있었습니다. 개선전략에는 세분화된 경험 단위(Module)로 관리하는 방안을 통해 효과적으로 전략을 구체화 하고 검증 할 수 있도록 하였습니다.
Strategy
9개 대상 서비스의 특성을 고려한,
회원가입 프로세스 개선전략
Outcome
서비스 특성을 고려한 공통 개선 전략
- 01 구제성 : 사용자 경험 가이드 구축 프로젝트를 위한 상세 로드맵
- 02 효율성 : 개선 우선범위에 대한 빠른 테스트와 검증/확인
Process
-
01
Project
Understanding 서비스 특징 및 문제점 분석
설계 패턴 비교/분석 -
02
Strategy
Discover & Define 개선전략 및 방안
상세 수행 방안 -
03
Workset Design
& Validating 가이드 샘플 제작 -
04
Quality
Improve 프로토타이핑 & 테스트 -
05
Customer
Value Offering 가이드 다운로딩
01. Project Understanding
서비스 특징 분석
9개 사 서비스의 접근 가능한 메뉴 ∙ 기능에 대한 직접 체험을 통해 각 서비스 별 경험에 대한 이해도를 높였습니다.
총 1000 여개 분석화면이 수집 되었으며, 분류 및 비교를 통해 60 여개의 주요 디자인 요소 관점에 대한 특징 분석결과를 도출할 수 있었습니다.
elements insight
서비스 문제점 분석
개선점을 발견하기 위해 사용성 관점에서 서비스별 회원 가입 프로세스에 대한 평가를 진행했습니다. 이를 통해 현재 9개 서비스에 대한 공통적인 3가지 주요한 문제를 확인할 수 있었으며 , 이를 통해 개선방향을 설정할 수 있었습니다.
평가방법 및 기준
관찰내용을 총 6가지 평가원칙으로
분류 및 분석 (제이콥닐슨의 사용성 10원칙을 기반)
-
안내성
-
도움말과 설명이 필요한 경우 제공하고 있는가
(예 : 사전 준비물 또는 진행안내)
-
도움말과 설명이 필요한 경우 제공하고 있는가
-
일관성
- 일관된 UI와 흐름을 지니고 있는가
-
효율성
- 상황에 맞는 유연하고 신속한 수행 방법을 제공하는가
-
불필요한 정보를 배제하고 단순하고 심미적인 화면을
제공하고 있는가 (예 : 회원가입 진행 및 완료)
-
직관성
- 학습이나 기억에 의존하지 않고 직관적으로 사용 가능한가
-
시스템 내 사용하는 용어는 사용자에게 보편적이며
직관적으로 이해하기 쉬운가 - 현재 진행중인 과업과 시스템의 용어가 일치하는가
-
가시성
-
메뉴의 레이블 및 피드백 등 시스템의 현재 상태에 대해
적절한 반응을 제공하고 있는가
-
메뉴의 레이블 및 피드백 등 시스템의 현재 상태에 대해
-
오류방지성
- 사용자 실수를 미연에 방지할 수 있도록 설계되어 있는가
-
사용자가 스스로 오류를 인식하고 대처할 수 있도록
설계되어 있는가
AS-IS Problem
Definition
- 예측이 불가능한 많은 입력요구로 인한 체감 프로세스 증감
- 부가가입 요구와 많은 트랜지션으로 인한 실제 프로세스 증감
- 사용성이 불명확한 UI로 인한 화면별 체류시간의 증감
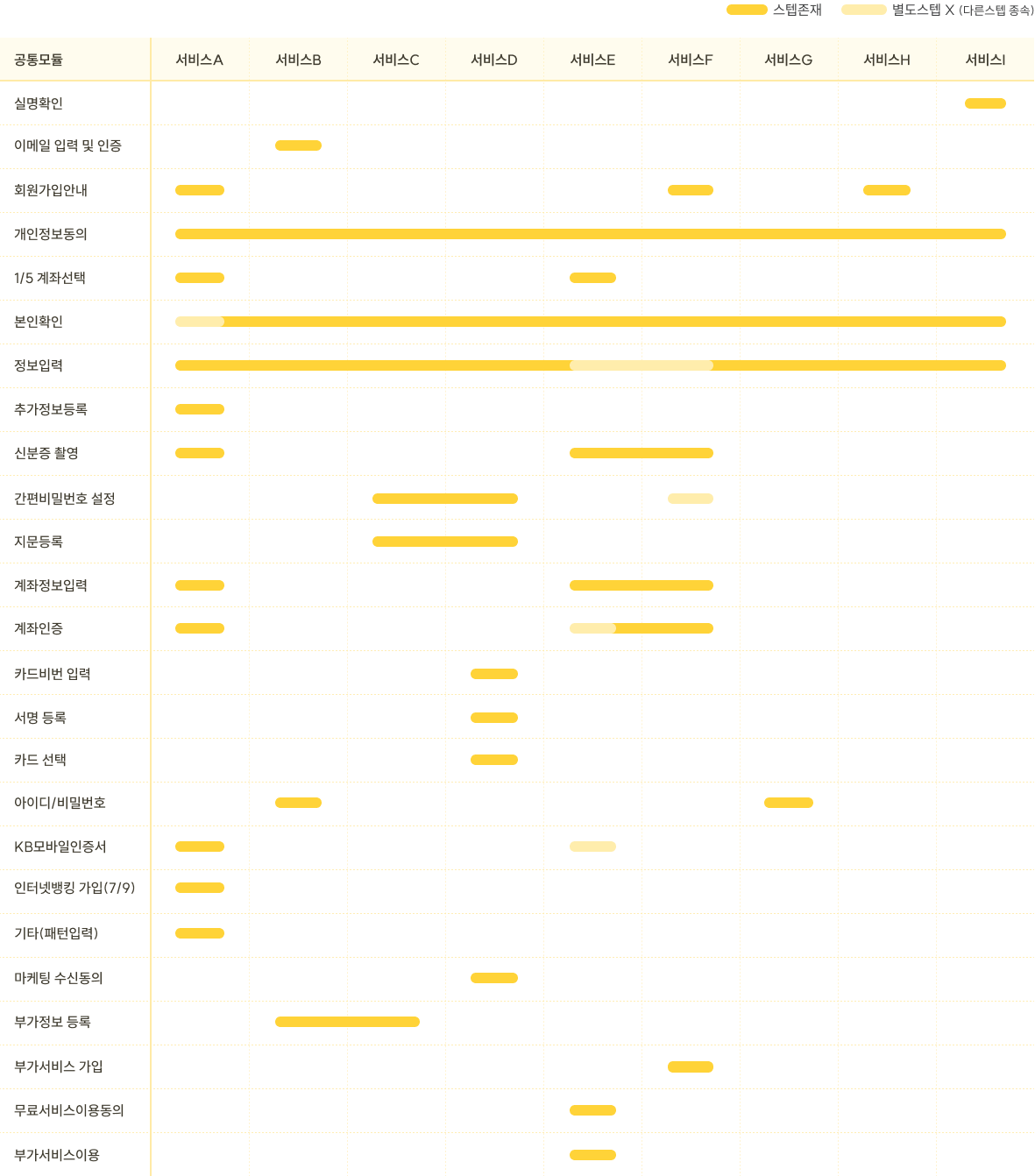
설계 패턴 비교/분석
회원가입 프로세스내의 전체 입력정보 항목에 대한 분류 ∙ 비교를 통해 2가지 회원가입 유형 (계좌개설 유무)과 입력항목,순서를 파악 했습니다. 9개사 기준 총 25개의 주요 입력정보 항목과 공통 구성 항목을 파악 했습니다. 이를 바탕으로 공통 경험을 기준으로 모듈을 설계 하였습니다.

공통 경험 모듈 설계
-
9개사 회원가입
전체 입력정보 - 공통 입력정보 공통 단계파악
- 공통 모듈화
02. Strategy Discover & Define
개선전략 및 방안
앞서 진행한 문제점과 설계패턴 비교과정을 통해 각각의 서비스 특성을 고려한 공통 개선방향을 도출할 수 있었습니다. ‘전체 프로세스를 한 눈에 파악' 할 수 있고 자연스럽게 진행 할 수 있도록 ‘직관적인 절차 ’를 제공을 개선전략으로 수립 하였습니다.
- 문제점 파악 프로세스 증감 & 체류시간의 증감
- 설계패턴 비교과정 공통 모듈화
-
공통 개선방향
-
PROCESS
한 눈에 보이는 프로세스 가입안내 -
INTUITION
납득이 가는 직관적인 진행과정 스텝명/화면명/정보양 -
INPUT
짧은 입력행위 입력단축
-
설계 수행 방안
‘개선공통 체크 리스트'를 통해 전략에 대한 수행방안을 구체화 하였습니다.
- 01 사용자가 ‘전체 프로세스를 한 눈에 이해' 할 수 있도록 회원가입 사전안내
- 02 진행과정에서 ‘직관적으로 이해'가 될 수 있도록 스텝명, 화면명, 정보구성을 직관적으로 구성
- 03 추가상품가입이 필요시 가입완료 후 추가혜택 안내를 통해 전체 과정이 길게 느껴지지 않게 구분
03. Workset Design & Validating
가이드 샘플 제작
개선 공통 체크 리스트를 사용해 회원가입 프로세스의 개선안 프로토타입을 설계 하였습니다. 프로토타입을 통해 회원 가입 프로세스 상황에 맞는 개선 항목을 구체화 하였습니다.
- 01 단계는 현재 단계를 숫자를 이용해 표기
- 02 최종단계는 최대 5단계 이하로 입력정보가 유사한 태스크를 기준으로 구성
- 03 최종단계가 3단계 이하인 경우 단계표현은 생략
- 04 프로세스를 진행동안 상단 앱바 타이틀은 비노출
- 05 가입절차 및 필요 준비물 안내는 가입 시작전 1페이지로 제공
- 06 화면내 입력정보가 많은 경우 연계 입력을 돕는 바텀시트/기패드와 함께 입력 후 오토 스크롤 제공
- 07 단계 또는 화면 전환시 별도 완료화면이나 피드백 팝업을 사용하지 않음
- 08 부가상품 가입은 가입완료 안내 후 추가혜택 안내를 통해 구분하여 제공
04. Quality Improve
프로토타이핑・테스트
프로토타이핑을 통해 개선 가이드를 검증/보완 하였습니다. 개선된 회원가입 프로세스는 테스트에서 화면 트랜지션 수치가 개선전 대비 15단계 감소 하여 약 24%의 프로세스 단축을 하였습니다.
05. Customer Value Offering
가이드 전달
피그마를 통해 통합 사용자 경험(UX) 가이드를 쉽게 접근하고 사용할 수 있도록 전달 하였습니다. 또한 인덱스 및 바로가기 인덱스를 통해 효율적으로 관리할 수 있도록 제작 하였습니다.
피그마로 가이드문서
제작하고 보완관리

Project Retrospective
유플리트는 프로젝트가 종료되면 회고하는 시간을 가집니다. 함께 들어볼까요?
대표적인 수행전략이 궁금합니다.
팀원 구성과 현장 수행 조직체계를 중요하게 생각하고 준비했습니다. 업무범위가 매우 넓어서 최근 3년간 KB국민은행과 스타뱅킹 서비스에 수행 경험이 있는 팀원으로 구성했습니다.
수행조직 체계는 기획, 디자인, 퍼블리싱 직무로 구분하지 않고 모두가 유엑서(UXer)로서 현장에서 유연한 업무수행을 진행했습니다. 유연한 조직구성은 매우 다양한 업무의뢰를 제때 최적의 결과를 만들어 낼 수 있는 기초가 됩니다.
미션과 같은 업무들에게 주어진 시간이 모두 다릅니다. 다급한 상시운영성 업무부터 오랜 시간을 투자해서 계획적으로 처리해야 할 업무까지 상황에 맞게 최적의 퍼포먼스를 낼 수 있도록 항상 긴장하고 업무에 임했던 것 같습니다.
프로젝트가 애자일하게 진행될 수 있었나요?
그렇다면 그 비결도 궁금해요!
난이도 높은 다양한 업무를 병렬로 진행해야 했습니다. 워터폴 방식으로는 소모되는 리소스가 크기 때문에 가장 적합한 애자일 방식으로 업무를 진행했습니다. 에자일 방식은 업무의 맥락이 끊기지 않게 테스크를 세분화할 수 있습니다.
KB국민은행 서비스 구축 경험 많은 팀원들과 유연한 수행체계를 바탕으로 '빠르고 작게 검증, 수정, 개선' 하고자 노력했습니다. 다양한 업무의 전략, 일정, 세부요구사항이 수시로 변화합니다.
이런 변화를 기민하게 대응하기 위해서
이해관계자간 소통이 매우 중요합니다.
소통의 맥락을 유지하고 소통의 질의 높이기 위해서 데일리스크럼, 위클리스크럼, 위클리회고를 반복적으로 진행하고 주요 업무 테스크를 묶어 집중 처리할 수 있는 스프린트를 계획해 이해관계자 모두와
함께 업무를 풀어갔습니다.
특정 툴을 사용하게된 계기가 무엇인가요?
피그마 툴을 주로 많이 사용했습니다. 협업, 소통, 공유에 아주 유리한 툴이기 때문입니다. 피그마는 3년 전부터 유플리트에서 현장 도입하고 성과를 검증한 어플리케이션 어플리케이션입니다.
최근 KB 뉴 스타뱅킹 프로젝트에서도 메인 UI툴로
디자인시스템을 제작했기 때문에 더욱 활용도가 높았습니다.