APP 서비스 개편 2019ServiceApp


Overview
대한항공의 노후화 된 전 채널 UX/UI 개편 및 신규 서비스 추가 프로젝트 입니다. 국적 항공사 서비스로서 글로벌 사용 경험 및 웹 접근성을 프로젝트 초기 단계부터 고려 하였습니다. 유플리트는 서비스 전 여정에 대한 사용자 여정 가이드를 바탕으로 표준화된 UI 설계/디자인/개발을 진행 했습니다. 이를 통해 사용자의 빠른 예매결정 부터 시작해 항공 이용 및 여행 전반에 대한 편의경험을 제공 받을수 있도록 개선 하였습니다.



Challenge
통합 사용자 여정 가이드를 바탕으로 탐색, 구매, 항공 이용 등 다양한 시점에서의 자연스러운 채널 전환 경험( 모바일 : 탐색 - PC :구매 - 항공 서비스 이용 : 모바일 )을 설계 할 수 있었습니다. 또한 프로젝트 초반부터 글로벌 사용성과 접근성을 염두안 UI개발을 진행했습니다. 이를 통해 대한항공만의 차별화된 표준화된 UI를 개발할 수 있었습니다.
Strategy
통합 사용자 여정 가이드 라인을 바탕으로
글로벌 스탠다드 UI 가이드 개발
Two 채널 전환을 고려한
통합 경험 개선
부가서비스 등
신규 서비스 추가
사용성을 고려한
개발구현
Outcome
대한항공만의 차별화된 UIUX
- 01 다국가 및 대한항공의 사용자 행태를 고려한 차별화된 온오프라인 통합 여정 가이드 도출
- 02 운영 및 유지보수의 효율성을 고려한 UI 개발
Process
- 01 Blueprint Design 통합 UX 개선전략 설계
-
02
Workset Design & Validate
UIUX 구현 가이드
개발 및 테스트 -
03
Customer Value Offering
최종 산출물 및
경험자산 이관
01. Blueprint Design
‘기대하는 여정이 완성되는 경험'을 UX 개선 목표로 경험전략을 설계하였습니다. PC와 모바일 채널간 전환과 각각 채널별 이용행태 및 온오프라인 경험을 고려하였습니다. Seamless 하게 각각 경험을 연결하는 것을 중요하게 생각했습니다. 온라인 경험으로서 PC와 모바일(WEB/APP)을 이용한 ‘ 최적의 여정을 찾고 결정' 을 돕습니다. 이후 오프라인 경험인 공항에서는 모바일(APP)의 탑승권을 통해 ‘ 여정의 혜택 및 맞춤 가이드 ‘를 제공 하고자 하였습니다.
기대하는 여정이 완성되는 경험
-
여행의 연결
최고의 여정을 찾아주는
- 여정 찾기
- 최적화 하기
- 결제 하기
-
브랜딩 경험 연결
알아서 챙겨주는 서비스와 혜택
- 체크인 하기
- 탑승권 받기
- 서비스/가이딩 받기
-
공간의 연결
모든 여정을 가이드 해주는
- 혜택 관리하기
- 여정 계획 하기
02. Workset Design & Validation
경험전략을 구현하기 위해 UIUX 가이드 설계와 함께 UI 개발을 프로젝트 초반 부터 같이 고려하여 주요한 구현 이슈를 해결해 나갔습니다. 특히 10개국 이상의 다국어에 대한 고려와 글로벌 스탠다드를 고려한 접근성 및 사용성을 중요하게 고려하여 설계와 개발을 진행 하였습니다. UI 개발시에는 BEM 방법론을 적용을 통한 개발 및 유지보수에 대한 효율성을 고려 했습니다.
*BEM : CSS 방법론 중 하나로, Blcok, Element, Modifier의 약자. 작명 규칙이 직관적이고 단순해 탐색레벨이 낮고 유지보수 용이성 있음.
기대하는 여정이 완성되는 경험
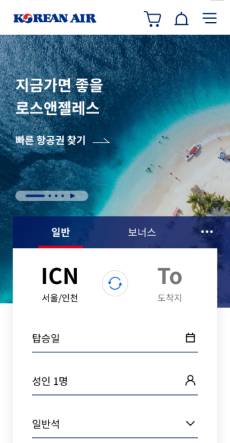
- Mobile 반응형 대응
-
Global
미주 접근성 대응
(AA등급) -
Language
10개 이상의 다국어
(트랜스퍼펙트 및 DB) - Component AEM 컴포넌트
- CSS BEM 방법론
03. Customer Value Offering
예매와 탑승을 넘어 공항에서 비행기를 탑승하고 목적지에 착하는 순간 까지의 고객 여정을 돕고자 하였습니다. 각 여정의 단계별로 필요한 정보를 제공하여 여정을 기대에 맞게 이어갈 수 있도록 하였습니다.
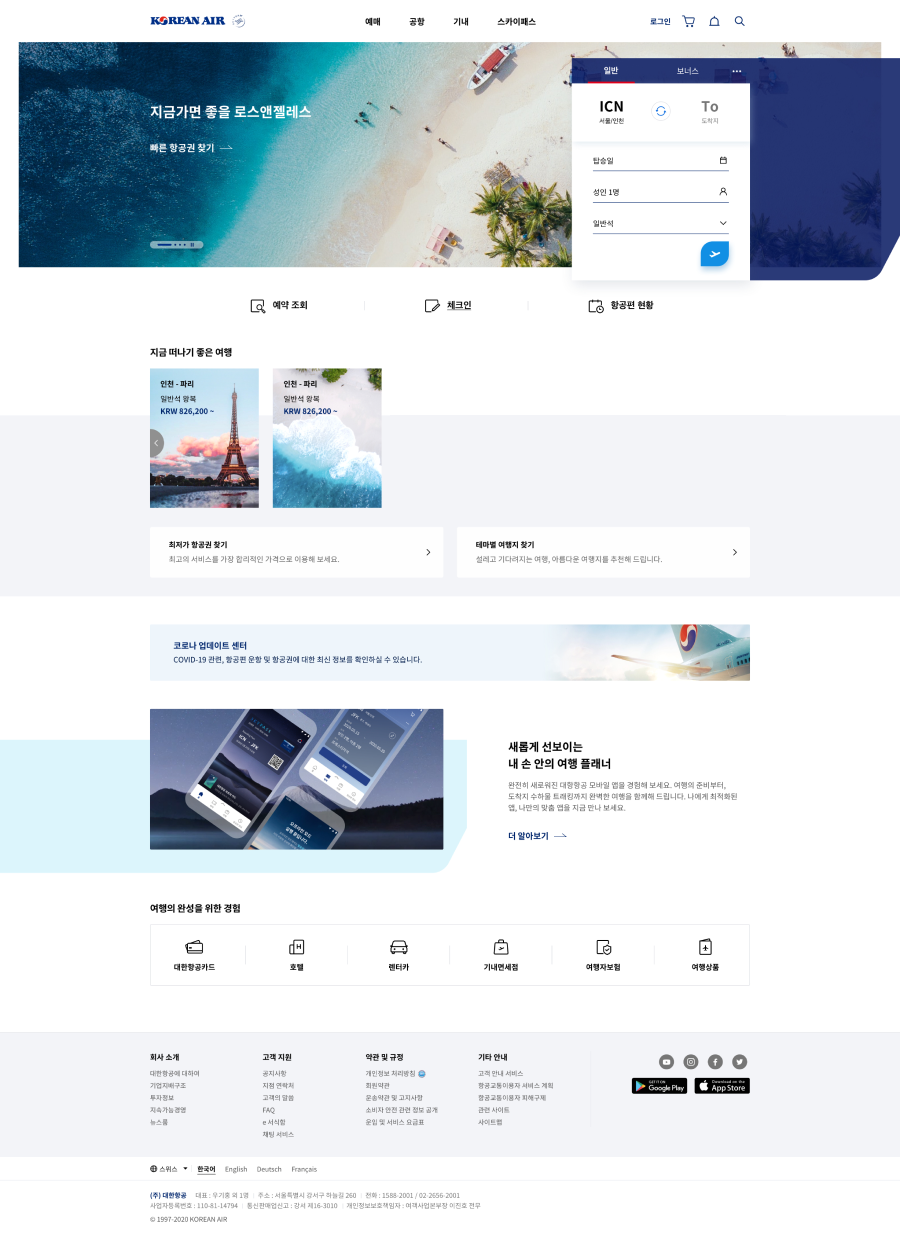
메인
빠른 예매 중심의 심플한 화면구성
인스턴스 서치를 이용한 마케팅 영역과 기타 컨텐츠 공간 마련





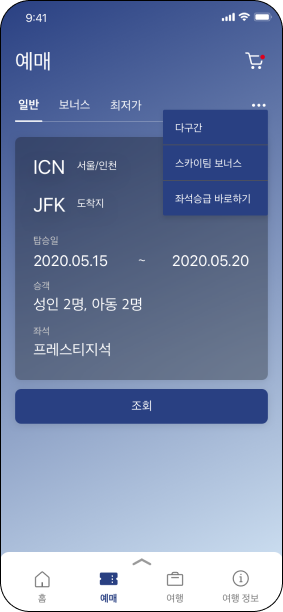
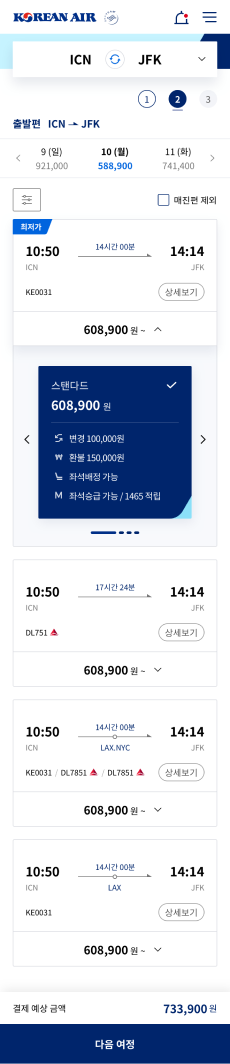
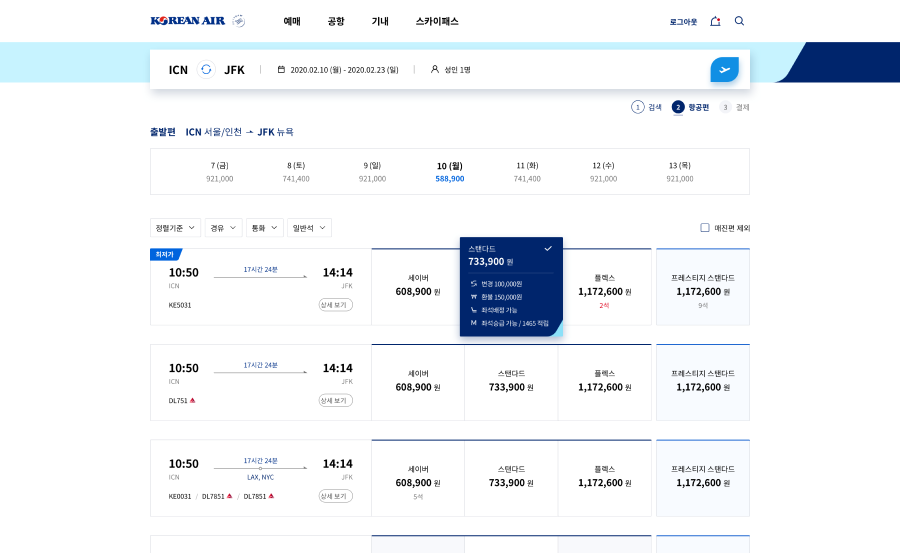
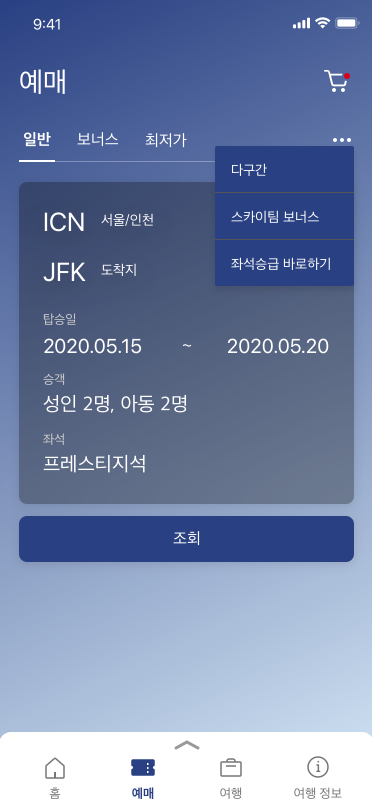
예매(운임)
카드형태 UI로 심플하면서도 정보전달이 용이하도록 구성 반응형 적용하여 모바일에서도 카드 UI유지


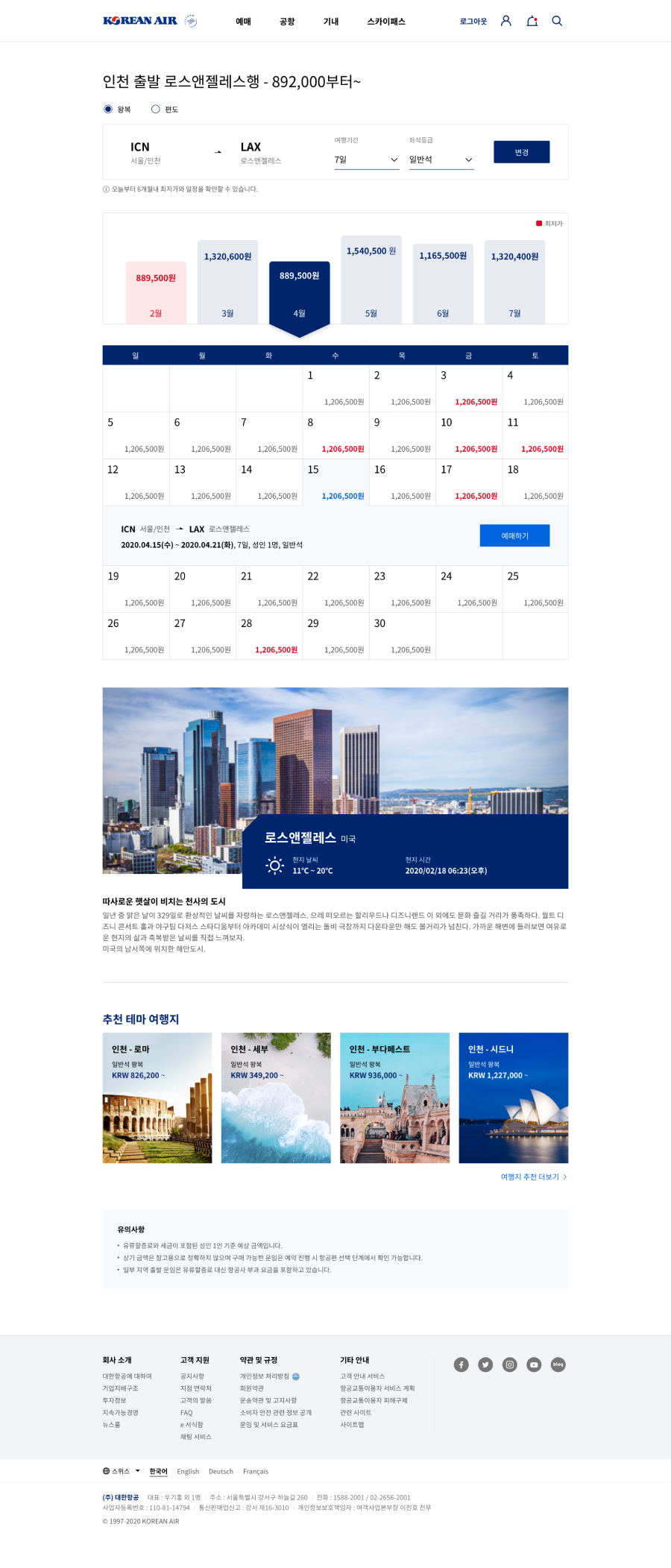
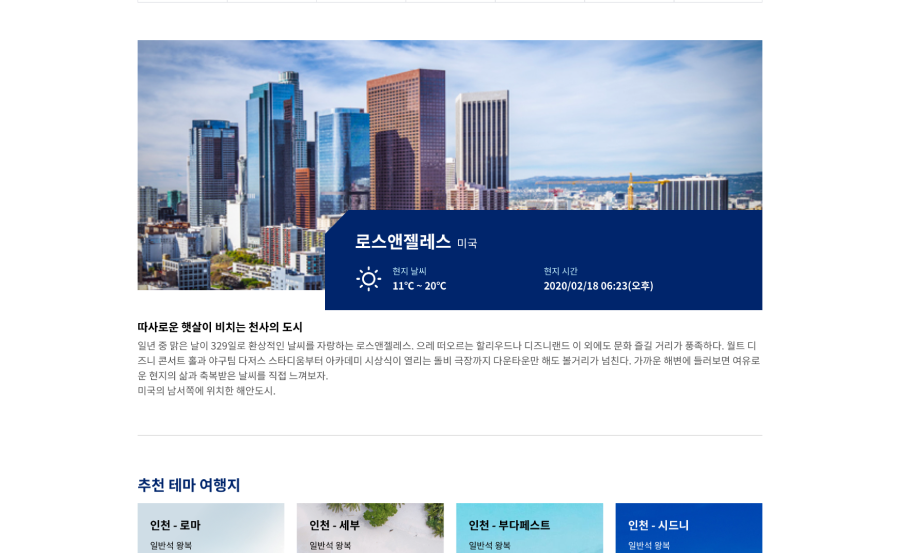
도시가이드
도착지 국가 도시의 정보 제공
항공권 예매를 위한 도움정보 역할


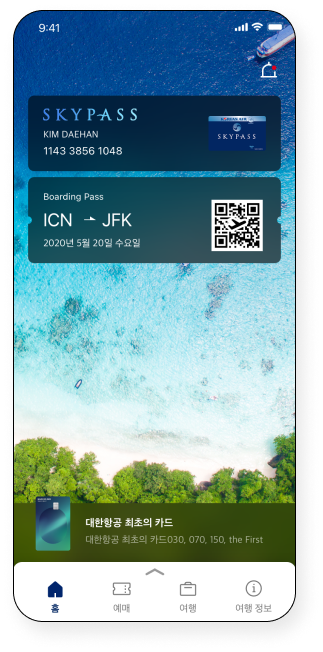
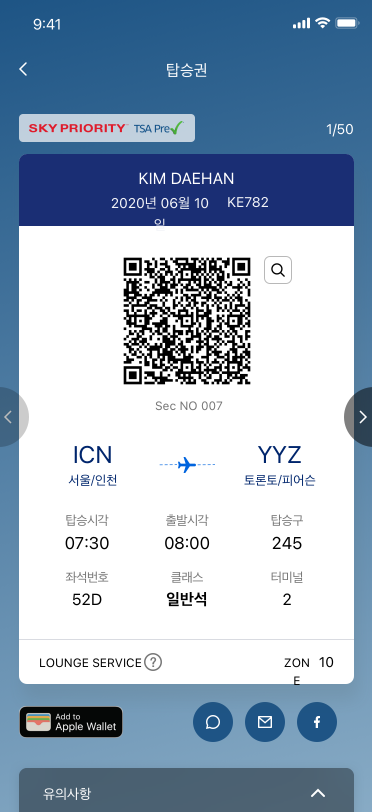
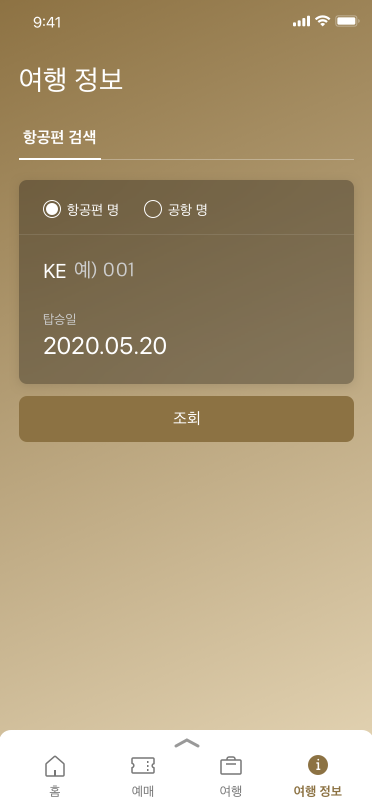
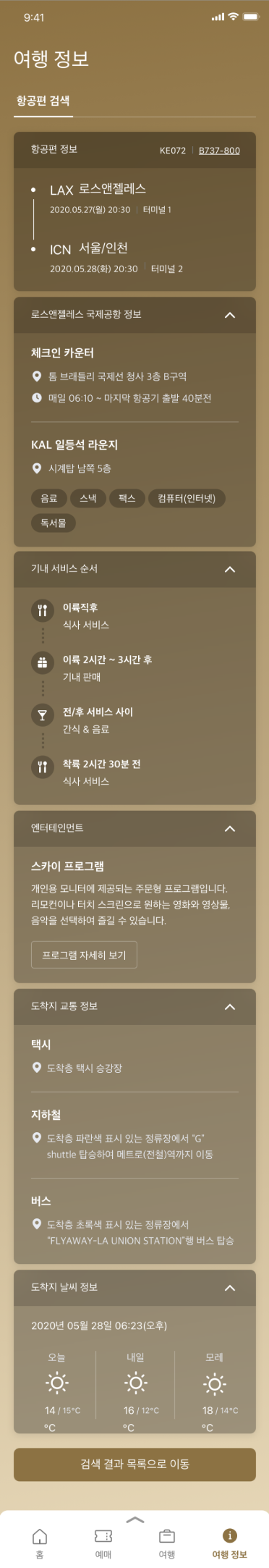
APP
메인의 탑승권을 통한 APP 편의성 제공
탑승 이후의 비행중 기내공간의 서비스 정보제공



착륙이후 공항 체크인 카운터 정보 및 현지 교통, 날씨 정보제공


Project Retrospective
유플리트는 프로젝트가 종료되면 회고하는 시간을 가집니다. 함께 들어볼까요?
대한항공은 대한민국 대표 항공사인데요. 리뉴얼 목적이 궁금합니다.
항공사 서비스의 핵심은 부킹엔진입니다. 이번에 대한항공은 새로운 부킹엔진으로 시스템 업그레이드됐습니다. 더불어 고객 서비스를 담당하는 각종 시스템도 함께 업그레이드됐습니다.이에 발맞춰 고객에게 브랜드 이미지와 걸맞은 최고의 UX경험을 제공하기 위해 채널 전면 개편 프로젝트를 진행하게 됐습니다. '듀 딜리전스(Due Diligence)' 라고 국내에서는 흔하지 않은 사전 조사 방식으로 3개월간 철저히 준비한 후 프로젝트가 진행됐습니다. 대한민국 대표 항공사 다운 프로젝트 수행방법을 경험할 수 있었습니다.
어떤 사용장 UX를 고민했나요?
항공사 서비스는 매우 복잡합니다. 더구나 대한항공과 같은 국적기 항공사의 서비스 시스템은 상상을 초월할 정도로 복잡하고 어렵습니다. 결국 우리의 핵심 역할은 쉽고 편하게 이용할 수 있는 UI를 만드는 것뿐 아니라 행복한 여행 여정 전과 후, 소중한 고객의 경험이 온라인 채널에서도 고스란히 유지될 수 있는 UX를 설계하는 역할이었습니다. 우선 UX전략 수립을 위해 전문 컨설팅팀이 투입됐고, 다음으로 수립된 UX전략을 구현할 전문 구축팀이 투입됐습니다.
UI제작 과정에서 구체적 기술과 해법이 궁금합니다.
주요 기술적 이슈는 ‘부킹엔진 분석, 디자인 크리에이티브, AEM, 10개 이상의 다국어, 미주 접근성 AA등급 준수, 반응형' 정도가 될 것 같습니다. 부킹엔진 분석은 플로우차트 형태로 모든 프로세스를 시각화해서 했습니다. 약 A4용지 100장 분량이 나오더군요. 디자인 크리에이티브는 과정이 중요합니다. 많은 이해관계자가 함께 합의해야 할 부분이기 때문에 프로토타입을 통해 구체적인 디자인으로 소통을 진행했습니다. 한정된 범위로 축소해 개선을 반복해 최종 합의를 끌어낼 수 있었습니다. AEM(Adobe Experience Manager)은 포괄적인 콘텐츠 관리 솔루션입니다. 이번에 새로 도입된 시스템인데, 저희도 처음 사용하기 때문에 학습과정이 필요했습니다. AEM에 맞게 콘텐츠를 모듈화 설계, 제작하고 게더링(gathering) 데이타로 취합해 반영했습니다. 마지막으로 UI 퍼블리싱은 고난의 연속이었습니다. 국제 접근성에 따른 시맨틱 마크업, NVDA 스크린 리더기 활용, AEM 컴포넌트의 이해와 적용, BEM 방식 마크업, LESS 전처리기를 통한 스타일링 등 난이도 있는 기술을 적용하는 과정이 순탄치는 않았지만 기술적 노하우를 쌓는 계기가 되었습니다.